WordPressを会員制サイトにする3つの手順
2025/01/23 14:28

当記事では
WordPressで会員制サイトを構築する方法で悩んでいる。
WordPressに会員制を導入し集客と収益を同時に獲得したい。
会社として信頼性のある有料会員制のサイトを作りたい。
という方に「WordPressを会員サイト化」するために必要な情報を掲載し最短で構築できる方法をご説明します。 WordPressに会員制を導入し集客と収益を同時に獲得したい。
会社として信頼性のある有料会員制のサイトを作りたい。
具体的には
WordPressで構築した具体的な会員サイトをご覧いただきます。
WordPressで会員サイトを構築するために最低必要な機能を確認します。
その機能を実現するための3つの構築手段と比較して最適な方法を選択する。
といった流れで解説しますので WordPressで会員サイトを構築するために最低必要な機能を確認します。
その機能を実現するための3つの構築手段と比較して最適な方法を選択する。
現在、情報収集している方から、具体的に構築方法を探している方まで
あなたの状況に応じた構築方法を選択し、いち早く構築開始できるよう情報をまとめました。
ただ、一口に会員制サイトと言っても…
・登録した会員だけがアクセスできる特別なページを作りたい。
・LINEを使って簡単に会員登録できるようにしたい。
・無料会員と有料会員で、見せるページを分けたい。
・決済機能との連携を図りたい。
・月額料金の支払いをやめたら自動で退会処理を行うように設定したい。
・オンライン講座の独自販売がしたい。
・会員データと連動して、メルマガやステップメールを配信したい。
・有効期限が来たら自動で必要な手続きを進める機能がほしい。
・ユーザー同士の交流ができるコミュニティ機能を追加したい。
・顧客情報はWordPressには保存せず、他の安全な方法で保管したい。
・・・など、いろいろありますよね。・LINEを使って簡単に会員登録できるようにしたい。
・無料会員と有料会員で、見せるページを分けたい。
・決済機能との連携を図りたい。
・月額料金の支払いをやめたら自動で退会処理を行うように設定したい。
・オンライン講座の独自販売がしたい。
・会員データと連動して、メルマガやステップメールを配信したい。
・有効期限が来たら自動で必要な手続きを進める機能がほしい。
・ユーザー同士の交流ができるコミュニティ機能を追加したい。
・顧客情報はWordPressには保存せず、他の安全な方法で保管したい。
そこで、まず、会員制を実現するために必要な機能を洗い出し、
ご自身に必要な機能について情報整理をしていただきたいと思います。
ちなみに、当記事をお読みになった方は以下のようなサイトを構築しています。
まずは参考にしてください。
Webクリエイターズオンラインスクール様の事例

Web上で学べるWEBデザインスクールのサイトです。
WordPressを学びたい方や自力でWordPressを構築したい経営者向けのカリキュラムを動画やzoom等で学べるサイトとなっています。
運営者の福本さんは、リアルなWEBデザインスクールの講師を経験され、オンラインスクール化に取り組むために当システムをご利用いただいております。
このサイトを参考にいただければ、ピアノ教室、ヨガ教室、パーソナルジム、スクールのオンライン化したい方の参考になると思います。
WordPressを学びたい方や自力でWordPressを構築したい経営者向けのカリキュラムを動画やzoom等で学べるサイトとなっています。
運営者の福本さんは、リアルなWEBデザインスクールの講師を経験され、オンラインスクール化に取り組むために当システムをご利用いただいております。
このサイトを参考にいただければ、ピアノ教室、ヨガ教室、パーソナルジム、スクールのオンライン化したい方の参考になると思います。
エネルギー量子医学会様の事例

医学系のオンライン学習サイトです。
医療従事者、治療家、保健師、栄養管理士など、または家族や身近な人の健康のサポートをするのに使いたい方向けのサイトになります。
オリジナルのWordPressテーマで作成されており、入門者向けコースからプロ向けコースまで全5コースが用意されています。
医療従事者、治療家、保健師、栄養管理士など、または家族や身近な人の健康のサポートをするのに使いたい方向けのサイトになります。
オリジナルのWordPressテーマで作成されており、入門者向けコースからプロ向けコースまで全5コースが用意されています。
株式会社髪研様の事例

美容室経営者向けのオンラインスクールスクールです。
「脱・職人経営」をテーマにし、主に職人型の美容室経営をされている方を対象に、サロン経営を仕組み化するためのノウハウを動画や資料で学んでいただいております。
WordPress連携前よりも月額会員様の離脱率が減り、入会導線も自然で案内がしやすくなりました。
「脱・職人経営」をテーマにし、主に職人型の美容室経営をされている方を対象に、サロン経営を仕組み化するためのノウハウを動画や資料で学んでいただいております。
WordPress連携前よりも月額会員様の離脱率が減り、入会導線も自然で案内がしやすくなりました。
上位以外にもサンプルや構築例をご紹介しております。 → WordPressで作成した会員サイトのサンプル・事例
目次
- 1 WordPressで会員サイトを構築するために必要な機能
- 2 WordPressで会員サイトを構築するために3つの方法を比較し検討する
- 2(1)会員管理機能があるWordPressプラグインを利用する。
- 2(2)システム会社に依頼してWordPressに独自のカスタマイズ依頼をする。
- 2(3)WordPressと連携する「会員制サイト構築システム」を利用する。
- 2(4)構築方法の比較まとめ
- 3 初めての会員制ビジネスにはWordPressと外部ツール連携「どんメル」が勧め
- どんメルを利用する5つのメリット
- 3(1)WordPressの会員制サイト作成サンプル
- 構築が完了するとこのようなサイトが完成します。
- (1ー1)登録フォーム
- (1ー2)有料版購入フォーム
- (2)ログイン機能
- (3)会員限定コンテンツ
- (3ー1)メニュー構築例
- (4)各種会員情報ページ
- 4 2つのシステムの連携方法は、簡単です
- STEP1 会員制サイト構築システムの導入(約3分)
- STEP2 お手持ちのWPのfunction.phpへ事前準備のタグを埋め込む(約5分)
- STEP3 WP記事に「会員限定コンテンツ」を簡単埋め込み可能(約5分)
- 5 WordPressを会員制サイトにする手順のまとめ
- WordPressの会員制サイトを効率よく運営したい方へ
きっかけはWordPressで月額制のニュースサイトを作りたいお客様からのご質問でした。
WordPressを利用して月額制のニュースサイトを作りたいとのご質問がありました。






お客様
弊社ではWordPressを利用して情報配信をしているのですが、このたびページの一部を有料にして「月額制のニュースサイト」の作成を検討しています。
御社のサービスでWordPressと連携した以下の内容は実現可能でしょうか?
御社のサービスでWordPressと連携した以下の内容は実現可能でしょうか?
【実現したい内容】
・一般会員と有料会員で閲覧に差をつけることができる
・会員になっていない場合は記事の一部だけを公開して一定の箇所で登録を促すボタンを設置可能
・ユーザーごとに違うID(メールアドレス)、パスワードを付与できる。
・退会したら、そのID、パスワードは使用出来なくなる。
・セキュリティ面でWordPressは不安要素があるため会員情報はWordPressで管理ない。
・一般会員と有料会員で閲覧に差をつけることができる
・会員になっていない場合は記事の一部だけを公開して一定の箇所で登録を促すボタンを設置可能
・ユーザーごとに違うID(メールアドレス)、パスワードを付与できる。
・退会したら、そのID、パスワードは使用出来なくなる。
・セキュリティ面でWordPressは不安要素があるため会員情報はWordPressで管理ない。

田中
お問合せありがとうございます。
私も以前、WordPressで会員制サイトが作れないか検討したことがりますが、WordPressのプラグインで会員制サイトを作れるのではないでしょうか?
私も以前、WordPressで会員制サイトが作れないか検討したことがりますが、WordPressのプラグインで会員制サイトを作れるのではないでしょうか?

お客様
はい、弊社でも、プラグインはフリーのものから有料のものまで、いろいろ試してみたのですが、どれもが今一つで、弊社の望む機能が得られませんでした。
試したプラグインで完成したのは、コンテンツのアクセス制限、ログインフォームの作成、登録フォーム等は整うのですが、肝心の会員マイページや決済との連動まわりがうまく作成できませんでした。
会社として信頼性のある有料会員制のサイトを作りたいので、会員マイページ内での決済や、退会処理やパスワード回復等を充実させる必要があると思いました。
そうなってくると、会員個別のデータ管理をする必要があり、WordPressだけでは実現が難しいと思っています。
また、別の問題で、WordPressでは管理画面に不正アクセス等の問題点もあってWordPress上に会員データを置きたくないので、やはりWordPressとは別のシステムを作成して、連携させる方がよいのではないかと思っています。
そのような観点で、システムを検討していたら、御社のシステムですべて実現できそうなので問い合わせてみました。
試したプラグインで完成したのは、コンテンツのアクセス制限、ログインフォームの作成、登録フォーム等は整うのですが、肝心の会員マイページや決済との連動まわりがうまく作成できませんでした。
会社として信頼性のある有料会員制のサイトを作りたいので、会員マイページ内での決済や、退会処理やパスワード回復等を充実させる必要があると思いました。
そうなってくると、会員個別のデータ管理をする必要があり、WordPressだけでは実現が難しいと思っています。
また、別の問題で、WordPressでは管理画面に不正アクセス等の問題点もあってWordPress上に会員データを置きたくないので、やはりWordPressとは別のシステムを作成して、連携させる方がよいのではないかと思っています。
そのような観点で、システムを検討していたら、御社のシステムですべて実現できそうなので問い合わせてみました。

田中
なるほど、それで当社のシステムにご興味をいただいたのですね
確かに、当システムで会員制サイトの必要な機能は整います。
あとはWordPress上で無料版と有料版などのページの閲覧制限のかけ方が重要ですね。
それぞれの役割をきちんと把握して、どのようにシステム連携すればいいのかを考える必要がありそうです。
今考える限り、私の中では設計が見えているのですが、詳しくお伝えするには図解したほうがいいと思いますので、図を書いて説明しますね。
確かに、当システムで会員制サイトの必要な機能は整います。
あとはWordPress上で無料版と有料版などのページの閲覧制限のかけ方が重要ですね。
それぞれの役割をきちんと把握して、どのようにシステム連携すればいいのかを考える必要がありそうです。
今考える限り、私の中では設計が見えているのですが、詳しくお伝えするには図解したほうがいいと思いますので、図を書いて説明しますね。

お客様
はい、わかりました。図解いただけると助かります。
それでは、よろしくお願いいたします。
それでは、よろしくお願いいたします。
1 WordPressで会員サイトを構築するために必要な機能

WordPressの標準機能でできる機能
表のサイトの構築になります。教材のページはもちろんの事、料金表や利用規約など、訪問者に向けた案内ページなどを作成します。
デザイン テーマによりデザイン性の高いサイトが構築できる
記事の執筆 固定ページ、投稿により公開ページが作成できる
SEO 検索からの集客が狙える
表のサイトの構築になります。教材のページはもちろんの事、料金表や利用規約など、訪問者に向けた案内ページなどを作成します。
デザイン テーマによりデザイン性の高いサイトが構築できる
記事の執筆 固定ページ、投稿により公開ページが作成できる
SEO 検索からの集客が狙える
WordPressの標準機能では足りない機能
会員サイトの要であるマイページ機能や登録フォーム、ログイン機能などは標準のWordPressでは機能がないため以下のような機能の追加が必要です。
フォーム機能 メールアドレスで会員登録できるフォーム
ログイン機能 会員登録したユーザーの認証
会員マイページ(会員限定コンテンツ) 登録ユーザーだけが閲覧できるページ
会員個別の情報 会員マイページ内で表示する会員情報ページや権利情報など
会員データベース メールアドレス、名前などの会員データ
会員サイトの要であるマイページ機能や登録フォーム、ログイン機能などは標準のWordPressでは機能がないため以下のような機能の追加が必要です。
フォーム機能 メールアドレスで会員登録できるフォーム
ログイン機能 会員登録したユーザーの認証
会員マイページ(会員限定コンテンツ) 登録ユーザーだけが閲覧できるページ
会員個別の情報 会員マイページ内で表示する会員情報ページや権利情報など
会員データベース メールアドレス、名前などの会員データ
その他必要に応じて追加する機能
会員限定のお知らせ、退会処理、継続課金、有料会員入会フォーム、会員からの問い合わせ対応機能、会員対応自動化、ZOOM予約
LINE登録、LINEログイン、メルマガ、ステップメールなど
会員限定のお知らせ、退会処理、継続課金、有料会員入会フォーム、会員からの問い合わせ対応機能、会員対応自動化、ZOOM予約
LINE登録、LINEログイン、メルマガ、ステップメールなど

田中
上記のようにワードプレスには標準で会員機能が無いため、追加で機能を整える必要があります。
これらの機能をそろえるためにはどうしたらよいでしょうか?
代表的な構築方法を調査したので以下にまとめました。
これらの機能をそろえるためにはどうしたらよいでしょうか?
代表的な構築方法を調査したので以下にまとめました。
2 WordPressで会員サイトを構築するために3つの方法を比較し検討する

まず、世の中にあるWordPressのシステム構築方法について調査したところ以下の3つに絞られる事がわかりました。
1,会員管理機能があるWordPressプラグインを利用する。
2,開発会社に依頼してWordPressに独自のカスタマイズ依頼をする。
3,WordPressと連動する会員制サイト構築システムを利用する。
2,開発会社に依頼してWordPressに独自のカスタマイズ依頼をする。
3,WordPressと連動する会員制サイト構築システムを利用する。
そして、それぞれのメリットデメリットを明確にするために6つの切り口から、各方法を深堀していきたいと思います。
・費用
システムの開発には、構築費用だけでなく、運用の代行、サーバー管理やトラブル対応など開発して終わりではなく継続して開発に取り組む必要があります。それらの費用をあらかじめ見積もる必要があります。
・導入の難易度
システムの導入が簡単か?導入後はスムーズに運用に持っていけるのかを比較します。
・セキュリティリスク
会員制サイトはユーザーの個人情報を扱うため、しっかりとしたセキュリティ対策が必要です。
・トラブル対応
システムにはトラブルが必ず発生します。特にWordPressは更新スピードが速くそれに伴ったシステムをアップデートしていく必要があります。
・機能の充実度
会社として信頼性の高い会員制サイトを運営するには、どんな機能が必要かを確認する必要があります。
・設定が自力で出来るか?
自力かお任せか?システムを開発会社や自社の担当者に丸投げしてしまう場合、その担当者が不在になりブラックボックス化してしまいます。そうならないためにある程度自力でできるかは特に重要です。
2(1)会員管理機能があるWordPressプラグインを利用する。

プラグインを利用するメリット
費用は安い
プラグインによっては無料で使えるものがあるため費用をかけずに構築できることがメリットです。
プラグインを利用するデメリット
プラグインによっては無料で使えるものがあるため費用をかけずに構築できることがメリットです。
△ 導入の難易度
当たりはずれの多い、数あるプラグインから自分にあったものを選択することからスタートし、実際に導入を行い実用に耐えるかどうかのテストを行う必要があります。
選定にはITスキルが必要なため難易度が高い方法です。
△ セキュリティリスク
WordPressはセキュリティに関してしっかりと対策とアップデートを行えば、問題なく運用できるシステムです。しかし、プラグインの中には開発者がいつの間にかアップデートを止めてしまい、脆弱性がそのまま残ってしまっているケースがあります。
△ トラブル対応
同様にアップデートが止まったプラグインはWordPress本体のアップデートに追いついていかず、不具合が生じる原因となります。その対応をご自身で行うのは困難です。
△ 機能の充実度
プラグインは無数に存在するため、自分が求める機能のプラグインに当たればよいのですが、たいていは複数のプラグインを組み合わせが必要です。
△ 設定が自力で出来るか?
プラグインの設定は基本的に自力で行う必要があります。
また自力できない場合には代行を依頼するなどの対応が必要で、代行者を選定するのもまた手間になります。
当たりはずれの多い、数あるプラグインから自分にあったものを選択することからスタートし、実際に導入を行い実用に耐えるかどうかのテストを行う必要があります。
選定にはITスキルが必要なため難易度が高い方法です。
△ セキュリティリスク
WordPressはセキュリティに関してしっかりと対策とアップデートを行えば、問題なく運用できるシステムです。しかし、プラグインの中には開発者がいつの間にかアップデートを止めてしまい、脆弱性がそのまま残ってしまっているケースがあります。
△ トラブル対応
同様にアップデートが止まったプラグインはWordPress本体のアップデートに追いついていかず、不具合が生じる原因となります。その対応をご自身で行うのは困難です。
△ 機能の充実度
プラグインは無数に存在するため、自分が求める機能のプラグインに当たればよいのですが、たいていは複数のプラグインを組み合わせが必要です。
△ 設定が自力で出来るか?
プラグインの設定は基本的に自力で行う必要があります。
また自力できない場合には代行を依頼するなどの対応が必要で、代行者を選定するのもまた手間になります。
2(2)システム会社に依頼してWordPressに独自のカスタマイズ依頼をする。

システム会社に依頼するメリット
セキュリティリスクは低い
WordPressは世界的シェアが高い分、悪意のあるユーザーのターゲットになりやすいのが現状です。一方、オリジナルシステムはそこまでターゲットになりにくく、制作会社で対策されたプログラムを利用すれば安全性は確保できます。
制作会社にトラブル対応をお任せできる
開発した人がトラブル対応にあたるのが一番効率が良いため、保守契約を結んで対応してもらう事ができます。
機能はフルカスタマイズ可能
オリジナルシステムを開発するため自分の望んだ機能が手に入ります。
構築や設定はほぼお任せできる
発注した内容に沿って開発や設定を行うため制作会社にほぼお任せできます。
WordPressは世界的シェアが高い分、悪意のあるユーザーのターゲットになりやすいのが現状です。一方、オリジナルシステムはそこまでターゲットになりにくく、制作会社で対策されたプログラムを利用すれば安全性は確保できます。
制作会社にトラブル対応をお任せできる
開発した人がトラブル対応にあたるのが一番効率が良いため、保守契約を結んで対応してもらう事ができます。
機能はフルカスタマイズ可能
オリジナルシステムを開発するため自分の望んだ機能が手に入ります。
構築や設定はほぼお任せできる
発注した内容に沿って開発や設定を行うため制作会社にほぼお任せできます。
システム会社に依頼するデメリット
✕ 費用がかなりかかる
システム制作会社に依頼すると費用はかなり掛かります。
システムエンジニア、プログラマなど複数の人材が必要になり打合せもかなりの回数が必要となります。
▲ 導入にはシステムの設計力が必要
制作会社に依頼するためには、発注する側がシステムの企画と設計をしっかり行う必要があります。既存のシステムで会員制サイトが起動に乗っており、その仕組みをさらに効率化するために設計するという段階にならないとしっかりとした設計は難しいでしょう。
システム制作会社に依頼すると費用はかなり掛かります。
システムエンジニア、プログラマなど複数の人材が必要になり打合せもかなりの回数が必要となります。
▲ 導入にはシステムの設計力が必要
制作会社に依頼するためには、発注する側がシステムの企画と設計をしっかり行う必要があります。既存のシステムで会員制サイトが起動に乗っており、その仕組みをさらに効率化するために設計するという段階にならないとしっかりとした設計は難しいでしょう。
2(3)WordPressと連携する「会員制サイト構築システム」を利用する。

WordPressと連携システムを利用するメリット
導入は簡単
既に開発済みのシステムをネット上で利用できる、クラウド型のサービスでシステム提供している場合がほとんどのためアカウントを取得すれば導入は簡単です。
トラブル対応はほぼお任せ
クラウド型のサービスで月額のシステムが多いため、トラブル対応は開発した会社が担う事がほとんどです。また、他の利用者から出たトラブルを常に対応しアップグレードされたシステムであればご自身でのトラブル対応はほぼありません。
セキュリティリスクは低い
同様に他の利用者が多く存在するシステムであれば、セキュリティにはかなりの対策をしているはずなので、安心して利用することができます。
会員制サイト運営に特化した機能
WordPressに連動する会員制サイトの運営に特化したシステムを選定することで、仕組みをすぐに構築することができます。
設定が自力で出来る、できない場合は相談しながら構築OK
大抵の場合WEBマニュアルが存在し、導入から運用までマニュアル通りに行う事で自力で構築することができます。また、サポートが充実している場合には構築のサポートを行ってくれる会社もあります。
既に開発済みのシステムをネット上で利用できる、クラウド型のサービスでシステム提供している場合がほとんどのためアカウントを取得すれば導入は簡単です。
トラブル対応はほぼお任せ
クラウド型のサービスで月額のシステムが多いため、トラブル対応は開発した会社が担う事がほとんどです。また、他の利用者から出たトラブルを常に対応しアップグレードされたシステムであればご自身でのトラブル対応はほぼありません。
セキュリティリスクは低い
同様に他の利用者が多く存在するシステムであれば、セキュリティにはかなりの対策をしているはずなので、安心して利用することができます。
会員制サイト運営に特化した機能
WordPressに連動する会員制サイトの運営に特化したシステムを選定することで、仕組みをすぐに構築することができます。
設定が自力で出来る、できない場合は相談しながら構築OK
大抵の場合WEBマニュアルが存在し、導入から運用までマニュアル通りに行う事で自力で構築することができます。また、サポートが充実している場合には構築のサポートを行ってくれる会社もあります。
WordPressと連携システムを利用するデメリット
▲費用は月額が多い
クラウド型のサービスは大抵が月額利用料がかかります。
ただし、1つの完成されたシステムを大勢の利用者に提供するため一利用者のコストはかなり抑えた状態で利用することができます。
クラウド型のサービスは大抵が月額利用料がかかります。
ただし、1つの完成されたシステムを大勢の利用者に提供するため一利用者のコストはかなり抑えた状態で利用することができます。
2(4)構築方法の比較まとめ
| プラグイン | 制作会社 | WP連携ツール | |
|---|---|---|---|
| 費用 | 一番安い | x 費用がかなりかかる | △ 月5500円~ |
| 導入の難易度 | △ ITスキルが必要 | △ システムの設計力が必要 | 簡単 |
| セキュリティリスク | △ 不安がある | 低い | 低い |
| トラブル対応 | △ 自力で解決 | 制作会社にお任せ | 開発会社にお任せ |
| 機能の充実度 | △ プラグインによる | フルカスタマイズ可能 | 会員制サイト運営に特化した機能 |
| 構築時自力・お任せの割合 | △ 全て自力 | ほぼお任せ | 基本は自力、相談談しながら構築OK |
| 対象者 | 個人でITスキルがある方 | 会員制ビジネスが起動に乗っており、 自社システムを構築したい会社 |
初めて会員制ビジネスに挑戦する個人から会社 |

田中
WP連携システムは、費用は若干かかってもよいけれど、とにかく始めたいので導入は簡単にしたいという方にお勧めです。
3 初めての会員制ビジネスにはWordPressと外部ツール連携「どんメル」が勧め
WordPressと連携する外部ツールは「どんメル」というシステムを利用します。
このシステムを利用すると、会員制サイト運営に必要な機能(図の1から4の機能)が整い、簡単にWordPressに連携できるからです。
1 登録フォーム
2 ログインボタン
3 会員限定コンテンツ機能
4 会員マイページ内で表示する会員個別の情報
2 ログインボタン
3 会員限定コンテンツ機能
4 会員マイページ内で表示する会員個別の情報

この流れにおいて、WordPressの役割は会員サイト外のページ作成を担当し、
会員制サイトの運営に必要なページはすべて別システムで構築します。
会員システムの方では主に、会員がログインした後の処理を引き受けます。
フォーム機能、決済機能、ログイン機能、パスワード忘れ回復機能、会員マイページ機能、ID、パスワード変更機能、質疑応答、退会ページなど会員制サイトに必要な機能を担当します。
もちろん、会員マイページを構築するだけでなく、購入者リスト管理やメルマガなどの管理者機能についても実装しています。
図のグレー枠の部分が会員制システムで連携(埋め込み)される機能です。
会員制サイトの運営に必要なページはすべて別システムで構築します。
会員システムの方では主に、会員がログインした後の処理を引き受けます。
フォーム機能、決済機能、ログイン機能、パスワード忘れ回復機能、会員マイページ機能、ID、パスワード変更機能、質疑応答、退会ページなど会員制サイトに必要な機能を担当します。
もちろん、会員マイページを構築するだけでなく、購入者リスト管理やメルマガなどの管理者機能についても実装しています。
図のグレー枠の部分が会員制システムで連携(埋め込み)される機能です。
| 案内ページ | ログインを必要とせず誰でも見れるページです。 |
|---|---|
| 1 登録フォーム | 会員の登録や月額決済を行うフォームです。会員登録が済むと会員個別にIDとパスワードが発行されます。 |
| 2 ログインボタン | 登録したIDとパスワードを入力しログインするページです。 |
| パスワード忘れ回復ページ | 会員がログインパスワードを忘れた時にパスワードを自分で取り寄せることができるページです。 |
| 会員マイページ | 無料版や有料版など会員種別毎の会員マイページが作成可能です。 |
| 3 会員限定コンテンツ | 通常は会員マイページ内で表示するコンテンツをWPに埋め込みが可能です。 |
| 4 会員個別の情報など | ログインした時に表示する会員限定のコンテンツを作成します。 |
| アカウント情報ページ | 会員の名前、メールアドレス、ID、パスワードなどの確認、変更ができるページです。 |
| 質疑応答ページ | 会員マイページ内で管理者と会員で質疑応答するスレッド型のメッセージフォーム |
| 退会ページ | 会員を退会するためのフォームです。退会すると会員マイページや限定記事を見ることができなくなります。 |
どんメルを利用する5つのメリット
導入方法が簡単
既に独自ドメインでWordPressを運用中の方や、これからWordPressを立ち上げる方など、お客様ごとに現状をヒアリングして、当社がセットアップしますので導入には手間がかかりません。
セキュリティリスクが低い
WordPressでも一定のセキュリティは保たれますが、世界的シェアが高い分、悪意のあるユーザーのターゲットになりやすいのが現状です。
一方、当システムはそこまでターゲットになりにくく、しかもWordPressとは別のデータベースに格納することでさらに安全性を高めています。
費用がお手頃
【システム利用料】+【レンタルサーバー代金】+【それらの保守】がセットになっていて、レンタルサーバーを1台借りる料金とほぼ同じ金額でサービスを利用でき、極限まで費用を抑えた設定となっています。
サービスには以下の内容が含まれます。
・独自ドメイン取得&維持費
・レンタルサーバー代金
・WordPress設置代行
・ファイル転送(SFTP)
・自由なメールアドレス作成
トラブル対応がお任せできる
当システムはリリースから10年以上一貫して、会員制ビジネスを行っているユーザー様の声を元に、現場で必要な機能を厳選して実装しています。
長年の間、様々なトラブル(サーバー、システムに関する)が発生しても、しっかり対応しているため安心してご利用いただいております。
構築で挫折しない
ZOOMにてお客様の会員サービスの仕組みを一緒に構築できます。
スタンダードプラン以上であれば、ZOOMにてお客様の会員サービスの仕組みを一緒に構築する事も可能になります。
既に独自ドメインでWordPressを運用中の方や、これからWordPressを立ち上げる方など、お客様ごとに現状をヒアリングして、当社がセットアップしますので導入には手間がかかりません。
セキュリティリスクが低い
WordPressでも一定のセキュリティは保たれますが、世界的シェアが高い分、悪意のあるユーザーのターゲットになりやすいのが現状です。
一方、当システムはそこまでターゲットになりにくく、しかもWordPressとは別のデータベースに格納することでさらに安全性を高めています。
費用がお手頃
【システム利用料】+【レンタルサーバー代金】+【それらの保守】がセットになっていて、レンタルサーバーを1台借りる料金とほぼ同じ金額でサービスを利用でき、極限まで費用を抑えた設定となっています。
サービスには以下の内容が含まれます。
・独自ドメイン取得&維持費
・レンタルサーバー代金
・WordPress設置代行
・ファイル転送(SFTP)
・自由なメールアドレス作成
トラブル対応がお任せできる
当システムはリリースから10年以上一貫して、会員制ビジネスを行っているユーザー様の声を元に、現場で必要な機能を厳選して実装しています。
長年の間、様々なトラブル(サーバー、システムに関する)が発生しても、しっかり対応しているため安心してご利用いただいております。
構築で挫折しない
ZOOMにてお客様の会員サービスの仕組みを一緒に構築できます。
スタンダードプラン以上であれば、ZOOMにてお客様の会員サービスの仕組みを一緒に構築する事も可能になります。
3(1)WordPressの会員制サイト作成サンプル
サンプルサイト
概略図だけではイメージがしにくいと思いましたので、今回紹介する方法にて、会員制サイトのサンプルサイトを作成しました。
上の概略図と合わせて確認してみてください。
サンプルですので、なるべく余計な要素を省いたサイト構成にしています。
サンプルサイト→https://dmwp.web-creators-online.com/
無料会員のID、パスワードは共に「test1」です。
無料会員のID、パスワードは共に「test1」です。
WordPressで作る会員制サイトの専用テーマ「どんメルプレス」の紹介動画
作成したサイトは動画の3:25あたりからご覧いただけます。
構築が完了するとこのようなサイトが完成します。

(1)登録フォーム
(2)ログインボタン
(3)会員限定コンテンツの埋め込み
(4)各種会員マイページ機能へのリンク
(2)ログインボタン
(3)会員限定コンテンツの埋め込み
(4)各種会員マイページ機能へのリンク
(1ー1)登録フォーム
会員限定コンテンツが埋め込まれているページを開いたときに新規会員の登録フォームボタンを表示します。
ボタンを押すと登録フォームへ接続します。
会員限定コンテンツが増えるほど会員登録の入口が多くなります。


(1ー2)有料版購入フォーム
会員の登録と同時に月額決済を行うフォームです。会員登録が済むと会員個別にIDとパスワードが発行されます。

1、ステップ表示
複数画面に渡る一連の作業が発生する箇所では、常に全体概要を表示する。
ステップ表示があるのとないのとでは、ユーザーのモチベーションは全く違ってきます。
2、お支払い内容の詳細
商品画像や初期費用と月額費用、無料期間の日数等を表形式で分かりやすくまとまっています。
3、お客様情報の入力
図ではメールアドレスとお名前だけのシンプルなフォームですが、住所や性別、誕生日などのフォームにカスタマイズする事も可能です。
4、お支払いについて
PayPal決済が利用できます。PayPal決済を利用すると簡単に月額課金を導入することができます。
5、個人情報の管理・取り扱いについて
プライバシーポリシーを表示して、個人情報が適切に扱われることの同意を取ります。
6、特定商取引法に基づく表記
ネットで有料商品を販売する時に必ず必要なページへリンクします。
システムから住所等を入力すると自動生成されます。
(2)ログイン機能
WordPressサイトの右上にログインボタンを設置した例です。
会員がログインしていない場合にはログインボタンを表示し
会員がログインしている場合には会員名を表示してログイン状態を表示します。
会員がログインしていない場合にはログインボタンを表示し
会員がログインしている場合には会員名を表示してログイン状態を表示します。
会員がログインしていない場合の表示


会員がログインしている場合の表示


(3)会員限定コンテンツ
会員限定のコンテンツを埋め込んだページは
会員がログインしていない場合は、ログインと新規登録ボタンを表示して
会員がログインしている場合は、直接コンテンツ(今回の場合にはvimeoにアップした動画)を表示します。
会員がログインしていない場合は、ログインと新規登録ボタンを表示して
会員がログインしている場合は、直接コンテンツ(今回の場合にはvimeoにアップした動画)を表示します。
会員がログインしていない場合の表示
記事中にログインフォームが表示されます。

記事中にログインフォームが表示されます。

会員がログインしている場合の表示
記事中に埋め込んだコンテンツ(以下の場合は動画)が表示されます。

記事中に埋め込んだコンテンツ(以下の場合は動画)が表示されます。

(3ー1)メニュー構築例
会員向けの動画コンテンツやPDFダウンロードコンテンツなど会員にならないと視聴できないコンテンツを配置するページです。

【取り扱い可能なコンテンツ例】
電子書籍のダウンロード
有料メルマガ
有料の動画セミナー配信サービス
月額会員制サイト
電子書籍の年間購読
オンライン塾の運営
電子チケット販売
セミナー会費の徴収
ソフトウェア販売(シリアルキー連動)
(4)各種会員情報ページ
会員制サイトに必要な会員情報もWordPress上に持ち出して表示することができます。

(1)おしらせ
会員へのお知らせに利用します。
(2)アカウント情報
住所や電話番号などの個人情報を表示します。
(3)ライセンス情報
無料版や有料版などの利用権情報を表示します。
(4)ご利用履歴
会費の支払い履歴を表示します。
(5)退会フォーム
会員の退会フォームを表示します。
(6)よくある質問
あらかじめ決めておいたQ&Aを掲載します。
(7)メッセージ一覧
運営者に問い合わせるスレッド型の問い合わせフォームです
(8)フォーラム
会員同士のコミュニティを構築できます。
(9)キャンペーン
口コミ、ご紹介プレゼントキャンペーンを開催
(10)ログアウト
マイページからログアウトします。
会員へのお知らせに利用します。
(2)アカウント情報
住所や電話番号などの個人情報を表示します。
(3)ライセンス情報
無料版や有料版などの利用権情報を表示します。
(4)ご利用履歴
会費の支払い履歴を表示します。
(5)退会フォーム
会員の退会フォームを表示します。
(6)よくある質問
あらかじめ決めておいたQ&Aを掲載します。
(7)メッセージ一覧
運営者に問い合わせるスレッド型の問い合わせフォームです
(8)フォーラム
会員同士のコミュニティを構築できます。
(9)キャンペーン
口コミ、ご紹介プレゼントキャンペーンを開催
(10)ログアウト
マイページからログアウトします。
4 2つのシステムの連携方法は、簡単です
概要とサンプルを見ていただいたところで早速、構築をしていきましょう。
今から紹介する方法を手順通りに行っていただければあなたのWordPressが会員制サイトとして生まれ変わります。
WordPressを設定したことのある方ならば、スムーズに作業ができると思います。
時間にして約15分程度で完了すると思いますので、ぜひあきらめずに最後まで作業をしてみてください。
作業は、大きく分けて3ステップになります。
今から紹介する方法を手順通りに行っていただければあなたのWordPressが会員制サイトとして生まれ変わります。
WordPressを設定したことのある方ならば、スムーズに作業ができると思います。
時間にして約15分程度で完了すると思いますので、ぜひあきらめずに最後まで作業をしてみてください。
作業は、大きく分けて3ステップになります。
STEP1 会員制サイト構築システムの導入(約3分)
会員制サイト構築システム「どんメル」は無料ユーザー登録いただければすぐにご試用できます。
STEP2 お手持ちのWPのfunction.phpへ事前準備のタグを埋め込む(約5分)
(1)当システムからタグを取得
(2)WordPressのfunction.phpにタグを張り付ける
具体的な手順についてはヘルプサイトに図解がございます。
→https://help.donmeru.com/wordpress-function/
(2)WordPressのfunction.phpにタグを張り付ける
具体的な手順についてはヘルプサイトに図解がございます。
→https://help.donmeru.com/wordpress-function/
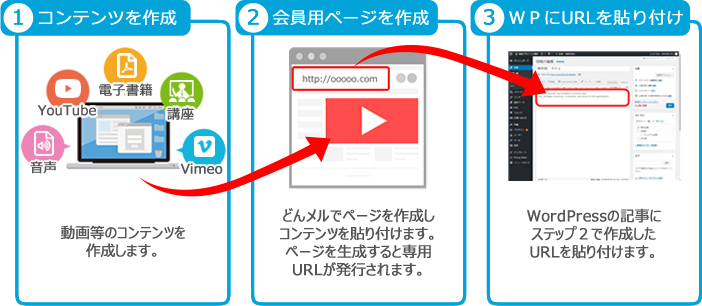
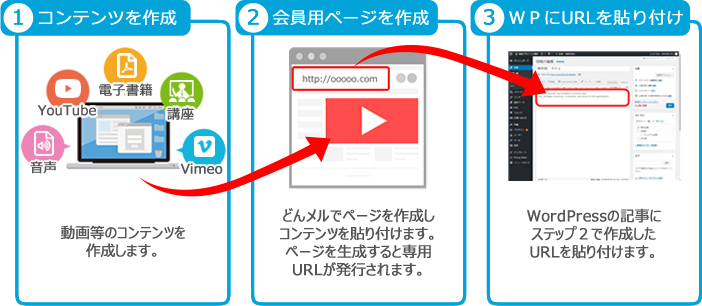
STEP3 WP記事に「会員限定コンテンツ」を簡単埋め込み可能(約5分)
YouTube動画をサイトに埋め込んだことはありますか?
YouTubeにアップされた動画なのに外部サイトに簡単に埋め込みできますよね。
この機能と同じ原理で、会員サイト内にアップされているコンテンツをWPに簡単に埋め込むことができます。

具体的な手順についてはヘルプサイトに図解がございます。
→https://help.donmeru.com/con-add/
YouTubeにアップされた動画なのに外部サイトに簡単に埋め込みできますよね。
この機能と同じ原理で、会員サイト内にアップされているコンテンツをWPに簡単に埋め込むことができます。

具体的な手順についてはヘルプサイトに図解がございます。
→https://help.donmeru.com/con-add/
5 WordPressを会員制サイトにする手順のまとめ
WordPressを会員制サイトにする方法について図解入りで詳しく記事を書きました。
WordPressを設置した経験のある方、管理画面をある程度触れるという方であれば、自力でできるよう記事を書いたつもりです。
WordPressを会員制サイトにすれば、過去に書き溜めた記事で特に有料で公開していいかな?と思う記事を限定公開するだけで、有料会員をブログ上からとる事ができます。
ブログから見込み客を取るには、ランディングページを用意する事が一般的となっていますが、今回のように既存の記事を利用すれば、登録の入り口が多数になって、コンテンツを作れば作るほど見込み客をより多く集めることができます。
「どんメル」には集まった見込み客にメルマガやステップメールを配信する機能もありますので、顧客との良好な関係構築を自動化していただくことができます。
また、今回はお手持ちのWPの記事にに会員限定のコンテンツを埋め込む事を体感いただきましたが、会員制サイトを運営するには、このほかに「会員情報の表示」ページや「継続課金契約用」のフォームなどの生成等が必要です。
それらの生成手順については無料版に登録の後に7日間動画に中で詳しくお伝していますので、会員制サイトで成功したい場合には無料版の登録をお勧めします。
無料→無料版のインストールはこちらから
WordPressを設置した経験のある方、管理画面をある程度触れるという方であれば、自力でできるよう記事を書いたつもりです。
WordPressを会員制サイトにすれば、過去に書き溜めた記事で特に有料で公開していいかな?と思う記事を限定公開するだけで、有料会員をブログ上からとる事ができます。
ブログから見込み客を取るには、ランディングページを用意する事が一般的となっていますが、今回のように既存の記事を利用すれば、登録の入り口が多数になって、コンテンツを作れば作るほど見込み客をより多く集めることができます。
「どんメル」には集まった見込み客にメルマガやステップメールを配信する機能もありますので、顧客との良好な関係構築を自動化していただくことができます。
また、今回はお手持ちのWPの記事にに会員限定のコンテンツを埋め込む事を体感いただきましたが、会員制サイトを運営するには、このほかに「会員情報の表示」ページや「継続課金契約用」のフォームなどの生成等が必要です。
それらの生成手順については無料版に登録の後に7日間動画に中で詳しくお伝していますので、会員制サイトで成功したい場合には無料版の登録をお勧めします。
無料→無料版のインストールはこちらから
WordPressの会員制サイトを効率よく運営したい方へ

当記事の執筆および「どんメル」開発者の田中です。
ここまでこのブログ記事を読んでいただきありがとうございます。
ここまでお読みになっていただいている方は「WordPressの会員制サイトの構築に本気の方」だと思いますので。少々長文になってしまいますが、私から最後のご連絡をさせていただきます。
今回、この記事の執筆のために、お手持ちのWordPressにシステムを追加する事で、会員制サイトを構築する方法について説明させていただきました。
作業時間として15分程度システムに慣れていない方はもうちょっと時間かかるかもしれませんし、わからない所がでてあきらめてしまう方もいらっしゃるかもしれません。
この記事をお読みの方は、既にWordPressをインストールされている方がほとんどだと思います。
いままでいろいろな方法をお試しされてこの記事にたどり着いたと思いますが、その試行錯誤の際に、見たことのないエラーや、正常に動かなくなってしまったり、挫折してしまったり、記事に内容だけでは解決できない部分が出てたいへん苦労されたと思います。
そういったトラブルがあった時に、知っている人間に聞くのが一番早いと思います。
記事内で無料版のご登録いただくという事をご案内させていただきましたが
ご登録いただくことによって、私に問い合わせしていただくことができます。
ご登録いただくと14日間だけは、有料会員と変わらずサポートさせていただきますので、躓いても前に進むことができます。
実際、問合せいただくことによって、私があなたの代わりに、設定で躓いてしまったところなどの原因を探り、回答して解決された方が何人もいらっしゃいます。
また、会員登録をすると問い合わせやツールが無料で使えるという事以外に
会員制サイトを運営する上でのノウハウをメールで1日1通送らせていただきます。
これは私がユーザーサポートをしている中で、多くのご意見いただいた要望やご意見等を取りまとめて、効率の良い会員制サイトを運営していく方法等をまとめたものです。
つまり、これを読む事によってあなたの会員制サイト構築が加速します。
また、当システムは、アーティストのファンクラブやレッスン動画の月額サービス等の運営者に利用されてきた本格的な会員制運営のシステムです。
会員の入退会や会員への情報提供を効率よく行うという、現場でリアルに必要になった機能を、常に取り入れ改善・成長させてきたシステムになりますので
今回の、WordPressで会員制サイトを構築するという利用法に関しても十分能力を発揮できるシステムだと思います。
また、登録後の会員マイページでは動画を視聴することができます。
ツールの使い方等はヘルプを見ていただければ解決できますが、やはり動画で見ていただいたほうが、理解のスピードが断然早くなります。
私は、これまで多くのお客様をサポートしてきました。
サポートの中で、効率の良い運営方法が見えてきました。
動画では、そのような方法や会員制サイトを運営するための考え方とか、それに伴ったツールの設定方法などを重点的にまとめましたので、効率よく学んでいただくことができます。
こちらの動画をきちんと見ていただければ、会員制サイトを作るという事だけではなく、効率的な運営方法についても効果的に学んでいただけると思います。
システムによって、有料会員制サイトを作って、きちんとお客様に満足していただくという所まで、今回この無料版に登録いただくことに実現可能ですので
ぜひ、以下よりご登録をお願いします。
登録いただきますとここでは公開していない会員制サイトで成功するノウハウや、
たった一人でも1000名を超える会員制サイトの運営方法を収録した映像を期間限定でご覧いただくことができます。
【無料版の登録特典】
・このシステムで作成できる会員制サイトをユーザーとして体験できます。
・14日間自由にお使いいただけます。
・14日間有料会員と変わらずサポートします。
・会員制サイト運営のヒントとなる全14通のサポートメール
・会員制サイトを効率よく運営するための全6本のノウハウ動画
自社でWordPressの会員制サイトを構築したい企業様、起業家、個人事業家の方はぜひ登録してみて下さい。
無料→無料版のインストールはこちらから
そういったトラブルがあった時に、知っている人間に聞くのが一番早いと思います。
記事内で無料版のご登録いただくという事をご案内させていただきましたが
ご登録いただくことによって、私に問い合わせしていただくことができます。
ご登録いただくと14日間だけは、有料会員と変わらずサポートさせていただきますので、躓いても前に進むことができます。
実際、問合せいただくことによって、私があなたの代わりに、設定で躓いてしまったところなどの原因を探り、回答して解決された方が何人もいらっしゃいます。
また、会員登録をすると問い合わせやツールが無料で使えるという事以外に
会員制サイトを運営する上でのノウハウをメールで1日1通送らせていただきます。
これは私がユーザーサポートをしている中で、多くのご意見いただいた要望やご意見等を取りまとめて、効率の良い会員制サイトを運営していく方法等をまとめたものです。
つまり、これを読む事によってあなたの会員制サイト構築が加速します。
また、当システムは、アーティストのファンクラブやレッスン動画の月額サービス等の運営者に利用されてきた本格的な会員制運営のシステムです。
会員の入退会や会員への情報提供を効率よく行うという、現場でリアルに必要になった機能を、常に取り入れ改善・成長させてきたシステムになりますので
今回の、WordPressで会員制サイトを構築するという利用法に関しても十分能力を発揮できるシステムだと思います。
また、登録後の会員マイページでは動画を視聴することができます。
ツールの使い方等はヘルプを見ていただければ解決できますが、やはり動画で見ていただいたほうが、理解のスピードが断然早くなります。
私は、これまで多くのお客様をサポートしてきました。
サポートの中で、効率の良い運営方法が見えてきました。
動画では、そのような方法や会員制サイトを運営するための考え方とか、それに伴ったツールの設定方法などを重点的にまとめましたので、効率よく学んでいただくことができます。
こちらの動画をきちんと見ていただければ、会員制サイトを作るという事だけではなく、効率的な運営方法についても効果的に学んでいただけると思います。
システムによって、有料会員制サイトを作って、きちんとお客様に満足していただくという所まで、今回この無料版に登録いただくことに実現可能ですので
ぜひ、以下よりご登録をお願いします。
登録いただきますとここでは公開していない会員制サイトで成功するノウハウや、
たった一人でも1000名を超える会員制サイトの運営方法を収録した映像を期間限定でご覧いただくことができます。
【無料版の登録特典】
・このシステムで作成できる会員制サイトをユーザーとして体験できます。
・14日間自由にお使いいただけます。
・14日間有料会員と変わらずサポートします。
・会員制サイト運営のヒントとなる全14通のサポートメール
・会員制サイトを効率よく運営するための全6本のノウハウ動画
自社でWordPressの会員制サイトを構築したい企業様、起業家、個人事業家の方はぜひ登録してみて下さい。
無料→無料版のインストールはこちらから